Как сделать чтобы ссылка подсвечивалась

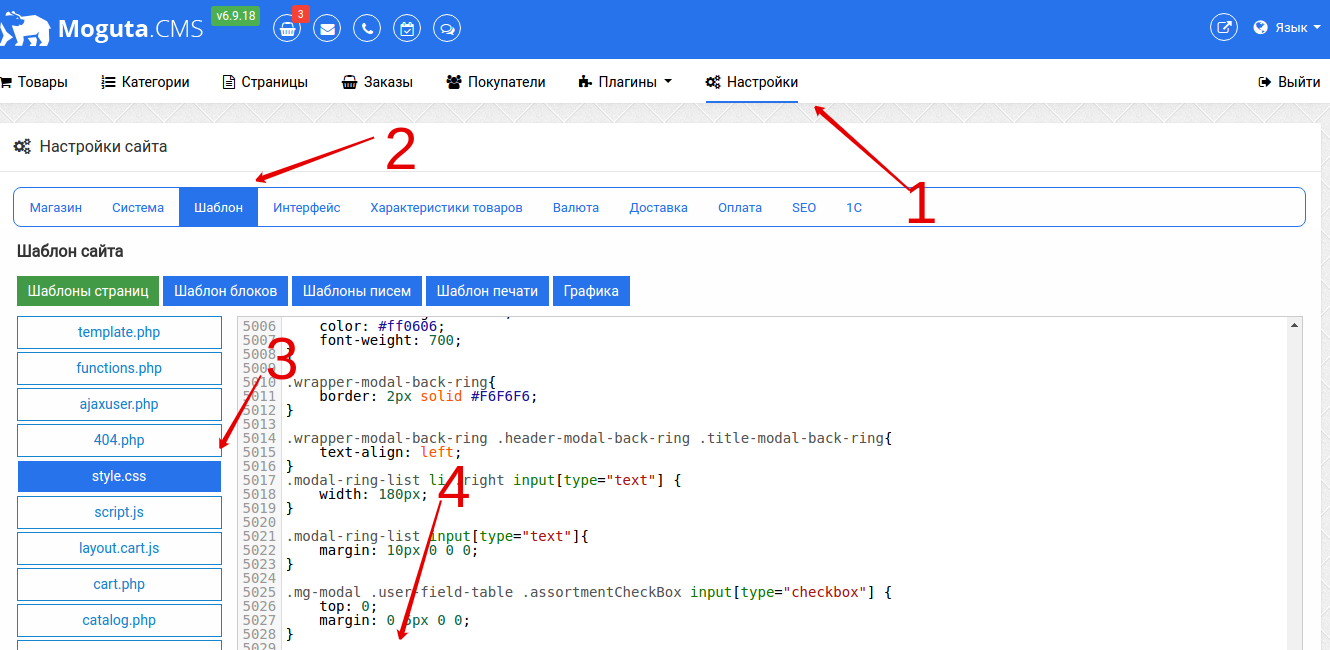
Изменение цвета текста гиперссылки во всей презентации
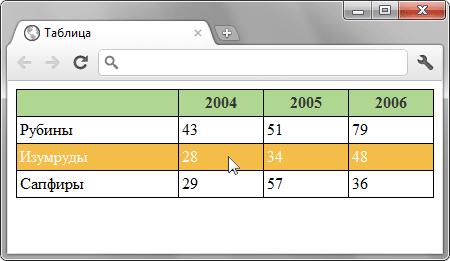
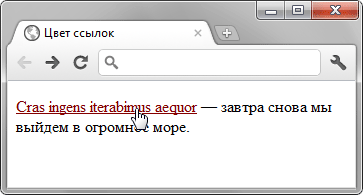
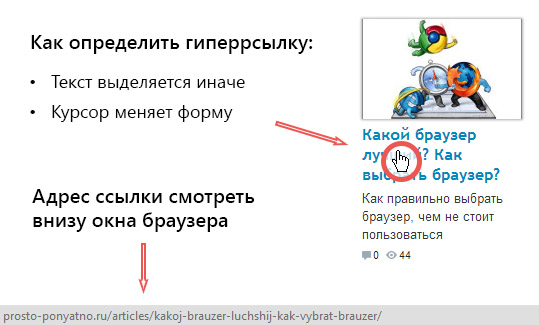
Активная ссылка - это текст синего цвета, при клике на который вы переходите на страницу, которая скрыта за этим текстом. Например, на картинке за текстом скрывается группа Курсы успешной рукодельницы. И при наведении на активную ссылку вы видите, куда она вас приведёт.














Все сервисы Хабра. Erling Erling. Вопрос касается подсветить URL текущей страницы в навигации не важно цветом или жирностью , чтобы не прописывать на каждый адрес отдельное правило. Подскажите как это сделать? Правильно я понимаю что для этого нужно использовать window. Спасибо заранее!










Все сервисы Хабра. Lost Life LostLife. Я начинающий, и не понимаю как сделать так, что бы данная ссылка после нажатия на неё с чёрной, как и остальные, стала вот такой и так и оставалась. AVS85 S seoresait web developer. Ответ написан более трёх лет назад.